ブログ書いてると写真を用意するのがけっこう大変で、そんなとき、Instagram(インスタ)の写真をブログに貼り付けたいと思うことがありますね。
自分のフィードを貼る方法はwordpressプラグインがあるので簡単にできますが、他人の写真をシェアしてブログに貼り付けるのはどうやったらいいのか、その方法を紹介します。
まずはログイン
インスタにPCでログインします。
PC用公式サイト

インスタはスマホ専用ですが、ログインして閲覧するくらいならPCでも可能です。
また、裏技チックですがPCで投稿することも実は可能です。このやり方は機会があれば紹介しますが今回は割愛。
写真を探そう
トップにある検索欄に探したいキーワードを入れます。
「登山」と入れてみました。

こちらをお借りしましょう。
木曽駒ケ岳の千畳敷カールです。
以前行ったことがありますが千畳敷駅は日本でいちばん高所にある駅で有名です。おすすめですよここは!
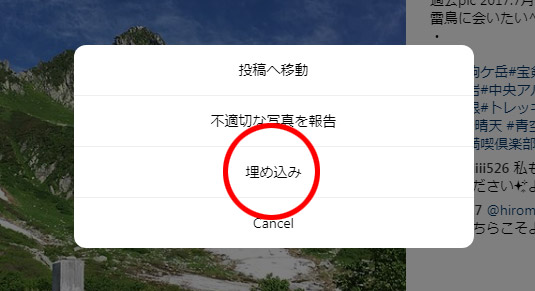
さて、この写真を貼り付けるには、右下の「…」をクリックします。

キャプションを表示するかどうかを選べます。
キャプションとは投稿時に投稿者がアップしたコメント文です。
長くなるのでナシにしましょう。
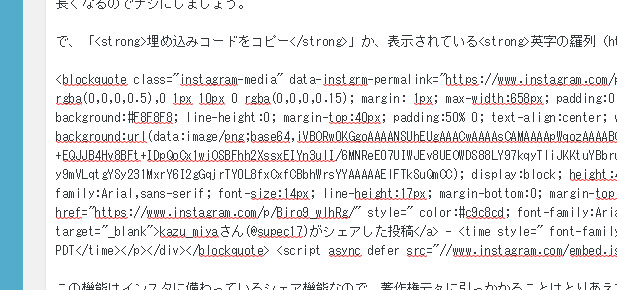
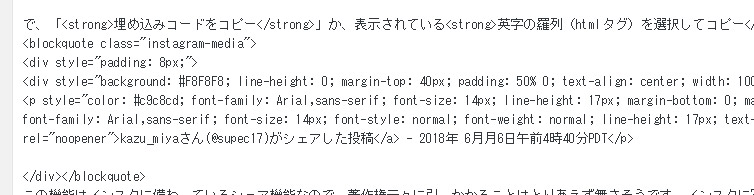
で、「埋め込みコードをコピー」か、表示されている英字の羅列(htmlタグ)を選択してコピーしましょう。
wordpressのエディタをビジュアルモードからテキストモードへと切り替えます。
これでhtmlソースを編集することができるようになります。
再度ビジュアルモードに切り替えてみましょう。

表示されませんね。
多くのビジュアルエディタ(編集画面)では、編集中は写真が表示されません。
「プレビュー」でチェックしましょう。
これでブログにインスタの写真が貼り付けできます。
この機能はインスタに備わっているシェア機能なので、著作権云々に引っかかることはとりあえず無さそうです。インスタに写真を貼るということはシェアしてもらうという大前提があるのがインスタの方針のようです。
写真が表示されないことがある
実はシェアした写真が表示されないことがあります。
プレビューしてもこんな表示になってしまい、写真が表示されません。
困りました。なぜでしょう。
ちょっと悩みましたが、後述の方法で解決できます。
もう一度テキストモードでチェックしてみましょう。
これは、ビジュアルエディタの自動整形機能によるもので、不正なタグの利用やタグの使い方が間違っている場合に、自動で修正してくれる機能のためです。
この機能によって、インスタの写真を表示するために必須のjavaスクリプトと呼ばれる外部ファイルが読み出されなくなってしまったためです。
<script async defer src=”//www.instagram.com/embed.js”></script>
これをページ中のどこかで読み込ませる必要がありますが、自動整形機能でこのコードが丸ごと消去されてしまいます。
<script>タグを使用するには編集者のモードがAdministratorである必要があります。
グループで記事を書いている場合などユーザーの権限が投稿者までだとこの権限がないため<script>を含むコードを貼り付けることができません。
管理者権限でタグフィルタの制限を解除
ここからはちょっとハードルが上がります。
まずftpクライアントでfunctions.phpというファイルをローカルにダウンロードして、万が一のためのバックアップを保存しておきましょう。
functions.phpファイルはサーバーの
/wordpressインストールディレクトリ/wp-content/themes/テーマ名/
にあります。
これをローカルに保存しておけば、書き換えを間違えても保存しておいたファイルをアップロードすることで元に戻せます。
functions.phpの書き換えを間違えて破損させてしまうとwordpress自体が動かなくなってしまって超焦るので必ずバックアップしておきましょう。
準備ができたらfunctions.phpの修正に取りかかります。

メニューの「外観」→「テーマの編集」を選びます。
※デフォルトの画面は黒です。

右サイドバーから編集対象のファイルを選びます。
今回は
テーマのための関数
(functions.php)
というのをクリック。

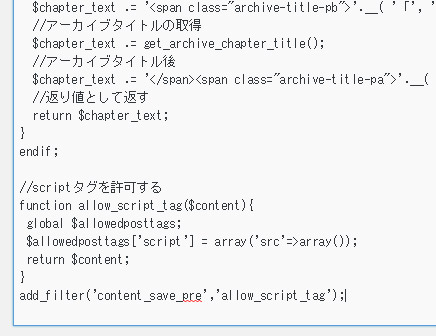
どこに記述してもいいですが、いちばん下が分かりやすいのでスクロールしましょう。
ここに次のコードをペーストします。
//scriptタグを許可する
function allow_script_tag($content){
global $allowedposttags;
$allowedposttags['script'] = array('src'=>array());
return $content;
}
add_filter('content_save_pre','allow_script_tag');
失敗していると真っ白な画面に英語でエラーが表示されて超焦ることになりますが、焦らず落ち着いて、先ほどローカルにバックアップしておいたfunctions.phpを上書きでアップロードしましょう。
うまくいったかどうか、別の権限のユーザーでログインします。

ビジュアルモードに切り替えたり下書き保存しても消えません。成功です。
ちなみにビジュアルモードでは上記のようなアイコンで表示されますが、実際のページの表示ではこのアイコンは表示されません。
instagramのscriptはページ内で一回記述すればいいので、ページの先頭にでも貼り付けておきましょう。
インスタの埋め込み機能を使ってブログなどに写真を掲載することはインスタの規約上では問題がなく、引用という扱いになっているようです。
ただし、元の投稿が著作権を侵害していた場合、著作権侵害の幇助となる可能性もあるので注意が必要です。
また、自分がインスタに投稿した写真がまとめブログなどで利用されているのを見つけたとしても、あくまでインスタの機能を利用しているため抗議しても削除してもらえるかはわかりません。投稿したことによってインスタの規約に同意したことになっているので、投稿しないか、一度削除して再投稿するなどしか方法がありません。
みっちー
最新記事 by みっちー (全て見る)
- アースは必ず取り付けよう!電気製品のアースの取り付け方 - 2019年1月30日
- 2018年に的中した占いは○○!2019年の占いの参考に! - 2019年1月9日
- 【超簡単】WordPressにお問合わせフォームを設置する【使い方】 - 2018年12月7日