ブログだけじゃなく、WordPressを利用して会社のホームページを制作されている人も多いと思います。
これから作ろうかなと思っている人に、WordPressで超簡単にお問合わせフォームを設置する方法を解説していきます。
もくじ
フォームって?
フォームとはプログラミング技術の一つですが、一般的にはざっくりと「読者からの入力内容を受け取るための機能」と解釈していいと思います。
これは普通、プログラムを駆使して制作するわけですが、仕事でプログラムやっている僕でさえ「めんどくさいなぁ」とか「一つ項目が増やされるだけでまたテストかぁ」など結構面倒なくせに、間違って別のメアドへ転送しちゃったらどうしようとか少し神経を使うプログラムでもあります。
WordPressにはこういったプログラム技術が皆無でも超々簡単にフォームを設置する方法があります。
プラグイン「コンタクトフォーム7(Contact Form 7)」を導入しよう
ここではプラグインの一つ、「コンタクトフォーム7(Contact Form 7)」を使って簡単にフォームを設置する手順を解説します。
メニューの「プラグイン」から「新規追加」を選び、「Contact Form 7」を探しましょう。
インストールしたら「有効」にしておきましょう。
コンタクトフォーム7(Contact Form 7)の使い方
コンタクトフォーム7を有効にするとメニューに「お問い合わせ」というのが増えます。

新規追加でもいいですが、最初から入ってるサンプルを流用しましょう。
<label>~</label>タグで囲まれた中身がひとつのアンケート項目になっています。
「電話番号」を追加してみましょう。
このアンケート項目を必須入力にしたい場合は「項目タイプ」の「必須項目」にチェックを入れましょう。こうすることで、未入力の場合、再入力を促すメッセージを表示するようになります。
「タグを挿入」ボタンをクリックすると本文にタグが挿入されます。
[tel* telephone]
最初の tel はこれが電話番号用のタグであることを示しています。
次の * はこの項目が必須項目であることを示しています。
次の telephone はこのタグに付けられた名前です。自由に付けられますが分かりやすい名称をつけたほうがいいですね。
このまま表示すると

メールアドレスの下に確かにひとつ項目が追加されましたが、これでは何か分かりませんね。

<label>~</label>タグが一つの項目という扱いなので、このタグを追加し、この項目の名前を付けておきましょう。
次に性別をたずねてみましょう。
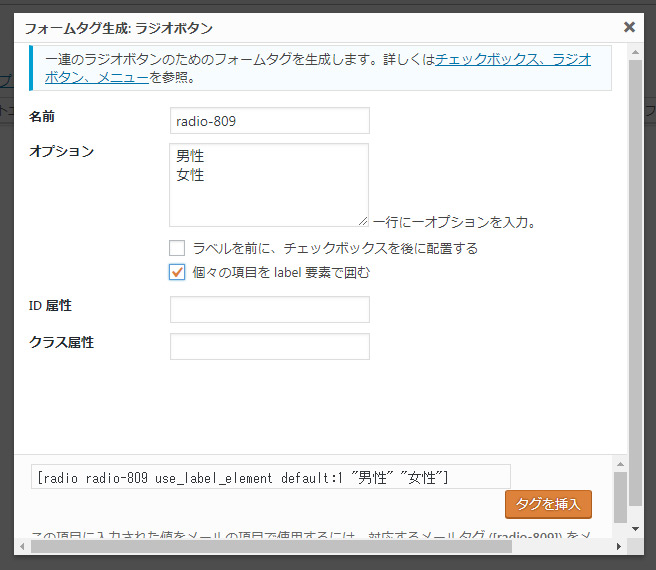
これは「ラジオボタン」と呼ばれる、いずれか一方しか選べないボタンを使います。
ツールバーの「ラジオボタン」をクリック。
「名前」はシステムが勝手につけた名前でいいです。そうすれば同じ名前が重複するのも防げます。重複があると動作しなくなります。
「オプション」には選択項目を入力していきます。一行に一つの項目を入れていきます。
今回は男女の2択なので2行ですね。
次に「個々の項目をlabel要素で囲む」にチェックを入れます。
設定できたら「タグを挿入」。
このままだと「○男性 ○女性」と表示されるだけになるので、「性別(必須)」を追加しておきましょう。

なお、さっきまでは項目ごとに<label>~</label>タグで囲んでいましたが、今回は表示されていないだけで実は「男性」「女性」の部分にすでに使用されてしまっています。そのため、<label>~</label>タグで二重に囲むことはできません。
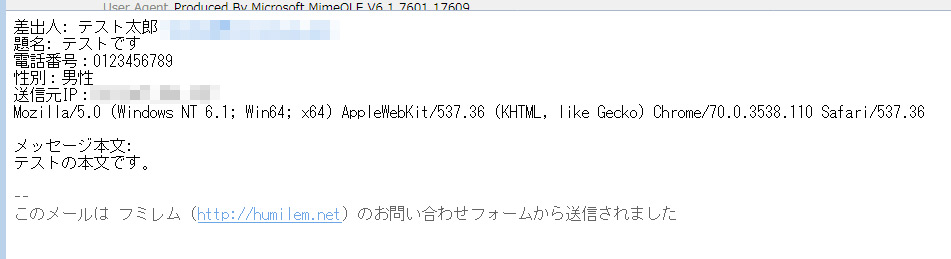
次に、お問い合わせがあった場合に運営者に届けられるメールの内容を作ります。

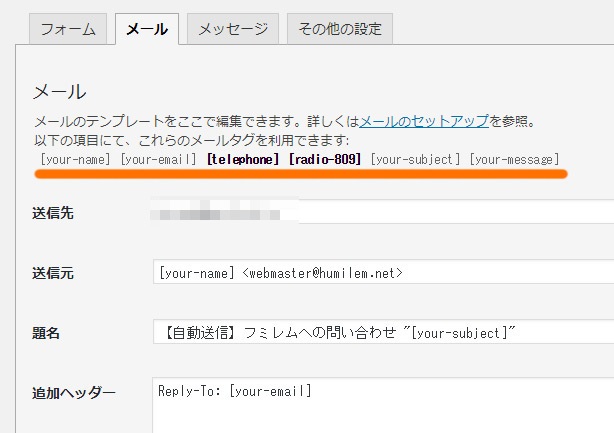
タブの「メール」をクリックすると、メールの編集画面になります。
オレンジの線で示したところに、利用可能なメールタグが表示されています。
これは先ほどの「フォーム」タブで作成したメールタグが出てくるようになっています。
未使用のものは太字で表示されています。
送信先:お問い合わせメールの送信先メールアドレスを入力します。つまり管理者のメアドですね。
送信元:デフォルトは送った人の名前が入るようになっています。
題名:問い合わせた人の件名 [your-subject] を含めて、あとは届いた際に分かりやすい件名にしておくといいですね。

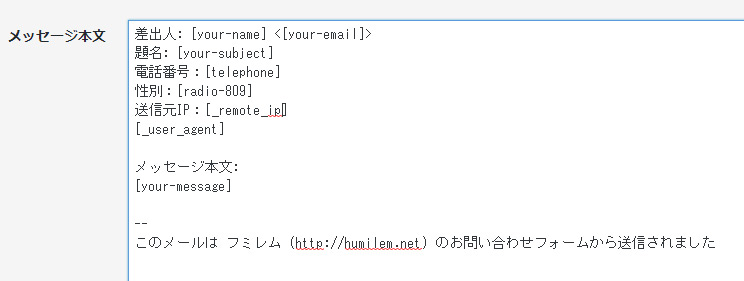
メッセージ本文には先ほどのフォームタブにて質問した項目を入れていきましょう。
また、送信者のIPアドレスを取得しておくと今後トラブルがあった際に利用できるのでぜひ取るようにしましょう。
[_remote_ip] というメールタグを入れます。
念のため
[_user_agent] というメールタグも入れておきましょう。これは送信者がどんな端末で送ってきたかがわかるものです。スマホなのかデスクトップなのか、iPhoneなのかAndroidなのか、windowsなのかMacなのかまでわかります。
何度も問い合わせメールをいたずらで送ってくるユーザーが現れた場合、これらのIP情報などを利用してアクセス不可にすることもできます。
では次に実際に設置してみましょう。
ちなみに上記でフォーム画面のキャプチャを出していますが、実際にはページとして作成しなければプレビューすることも出来ません。
固定ページにお問い合わせフォームを新規作成
投稿ページとしてページを作成してしまうと、他の投稿と同じように時系列に並んでしまい使い勝手がよくありません。
そこで固定ページとして投稿ページとは違うものとして作成します。
メニューから「固定ページ」で「新規作成」します。

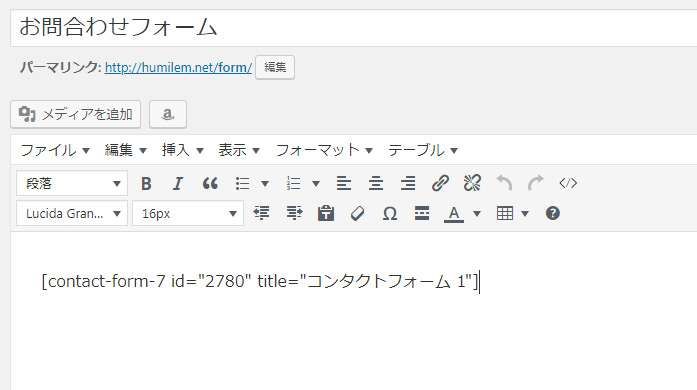
ページ名を入力。「お問い合わせ」や「お問い合わせフォーム」などでいいでしょう。

「パーマリンク」を修正します。
パーマリンクとはようするにサイト内のページのURLのことですが、システムが勝手につけた名称だとアナリティクスなどでチェックする際に分かりづらいので、ここはわかりやすく「form」や「toiawase」など分かりやすいページ名を付けておきましょう。

ページの本文には先ほど作成したコンタクトフォームのショートカットをコピペします。
このショートカットはコンタクトフォームのところに記述されています。
「メッセージ」のタブでは送信時に画面に表示するメッセージを編集することが出来ます。
ではプレビュー画面から送信の実験をして見ましょう。
フォームに入力し「送信」ボタンをクリック。
送信先に指定されたメールアドレスにシステムからメールが届けばOKです。
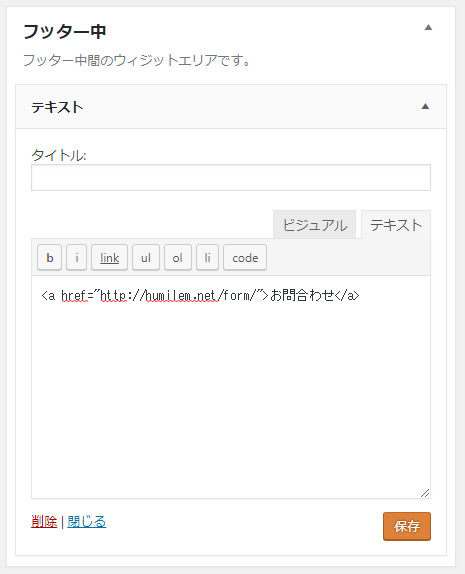
あとはこの固定ページを保存し、このページへのリンクをサイトのどこかに設置すれば完成です。
今回はフッターに設置しました。
<a href="サイトのドメイン/フォームページのurl">お問い合わせ</a>
これで完了です。
注意点!
これらは管理者モードでなければ作成・編集できません。
グループで記事を書いている場合、フォームの設置になって初めて管理者の名前が表に出ることになります。
メニューのユーザー管理にて、管理者のステータスを修正しておきましょう。

ニックネームを設定し、ブログ上での表示名をニックネームに変更します。
これをやらないと、管理者のIDが表側に表示されてしまいます。
これは非常に危険な状態で、IDがバレてしまっているのであとはパスワードを総当りするなどでセキュリティを突破されてしまうことがあります。
WordPressの乗っ取りハッキングで一番多いのが、この「管理者名を簡単に見れてしまう状態で運営していた」というものです。
管理者だけでなくほかのユーザーも、ログインIDと表示用のニックネームは別々に設定しておきましょう。実はこのブログも一度、編集者のIDからハッキングされたことがあります。

表示名を修正するだけでセキュリティは各段に向上するので、必ず管理者のユーザーIDは表側に出てこないようにしましょう。
みっちー
最新記事 by みっちー (全て見る)
- アースは必ず取り付けよう!電気製品のアースの取り付け方 - 2019年1月30日
- 2018年に的中した占いは○○!2019年の占いの参考に! - 2019年1月9日
- 【超簡単】WordPressにお問合わせフォームを設置する【使い方】 - 2018年12月7日